(2021/3/9 修正) こちらのオンライン版は作成しないことにしました. 記事のタイトルを変更しました
- Demo
- 公開場所
- 開発環境
- どんなゲームを作る?
- 簡易アニメションの実装
- スタート画面とゲーム画面の切り替えの実装
- 敵データの作成
- Fadeで出現・消滅するshieldの実装
- 特定の条件でメッセージを表示する
- 敵の攻撃タイミングを可視化する (2021/1/9追記)
- 使用しているアセット
- 使用している素材
Demo

公開場所
開発環境
- Unity 2019.4.14f
- Windows 10
どんなゲームを作る?
何事も簡単なゲームからやっていきましょう
複雑にするとわからなくなっていきます.
(作成中なので,どんどん変わっていきます) ←ここ重要
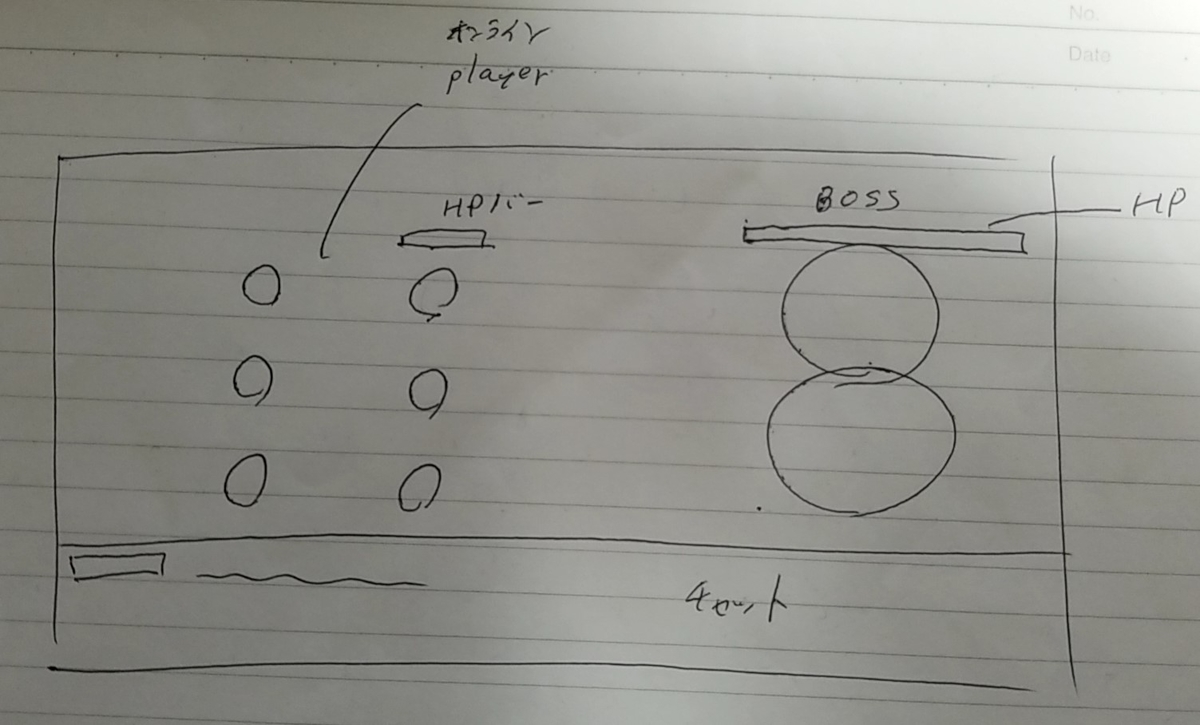
以下のようなゲームを作っていきたいと思います.
(図の適当は気にしないでください)

- ひたすらボスを殴る
- チャットができたらうれしい
- アニメションもつけたい
- HPだけオンラインで共有
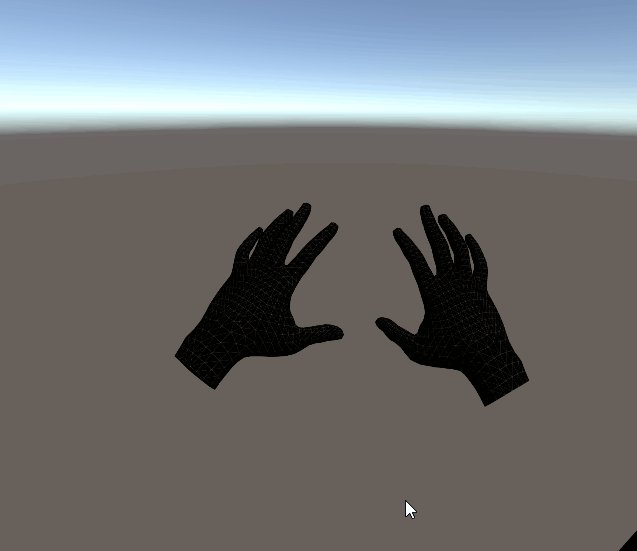
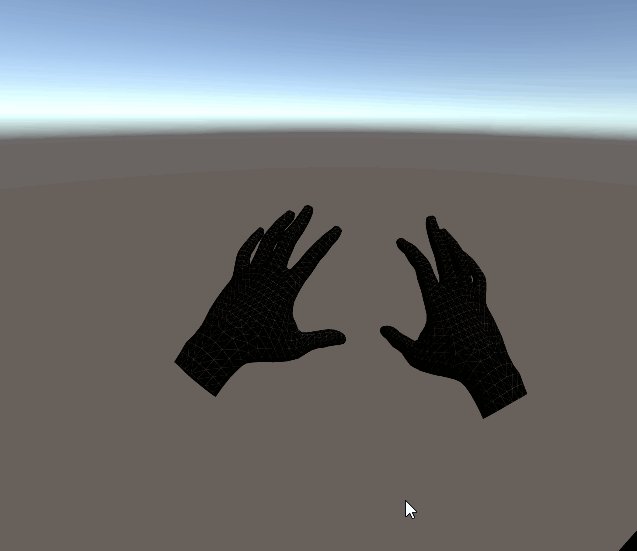
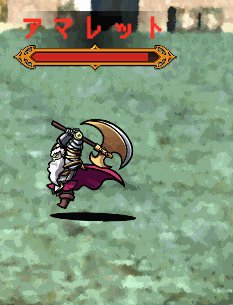
簡易アニメションの実装
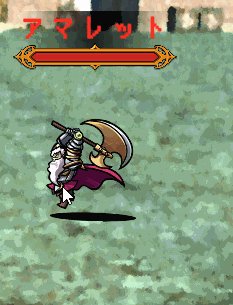
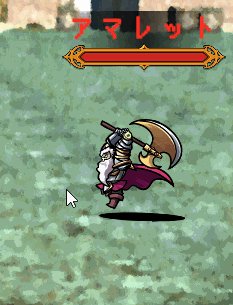
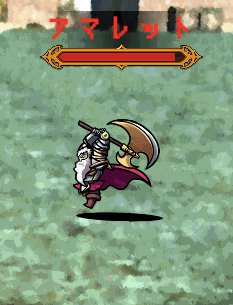
アタック,ダメージ

上のような動きを作成します.
- アタック:前に移動後,元の位置に戻る
- ダメージ:後ろに移動後,元の位置に戻る
アタックとダメージのアニメションの実装はほぼ同じです
public void Attack(int attack value) { transform.DOMoveX(-1f,0.5f).SetRelative(true) .OnComplete(() => { transform.DOMoveX(1f, 0.5f).SetRelative(true); }); }
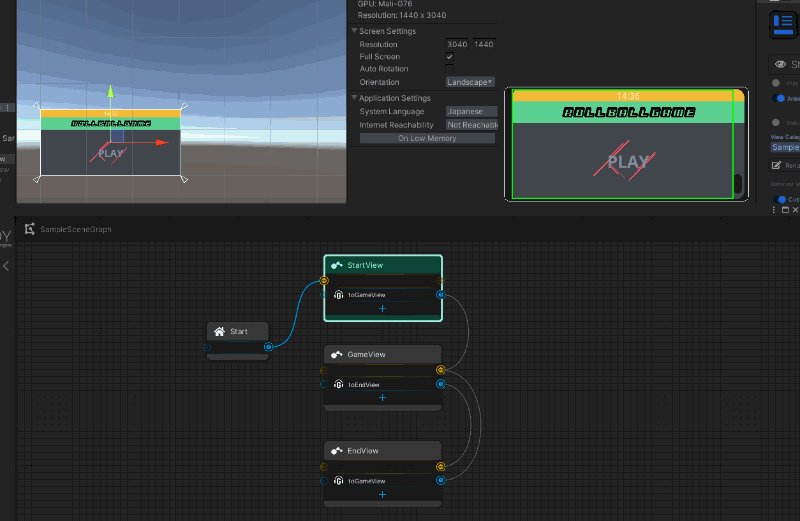
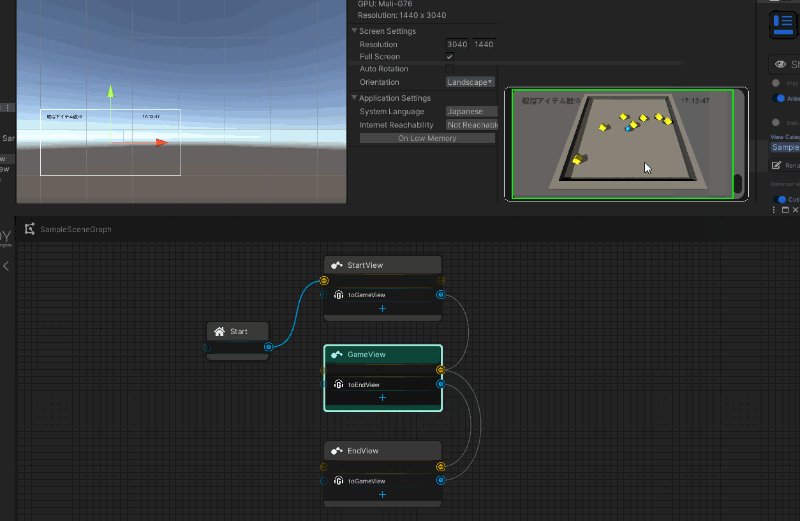
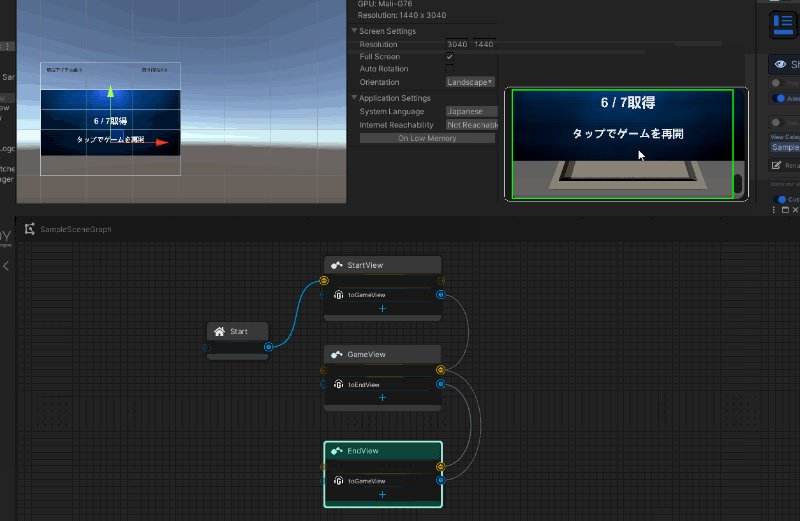
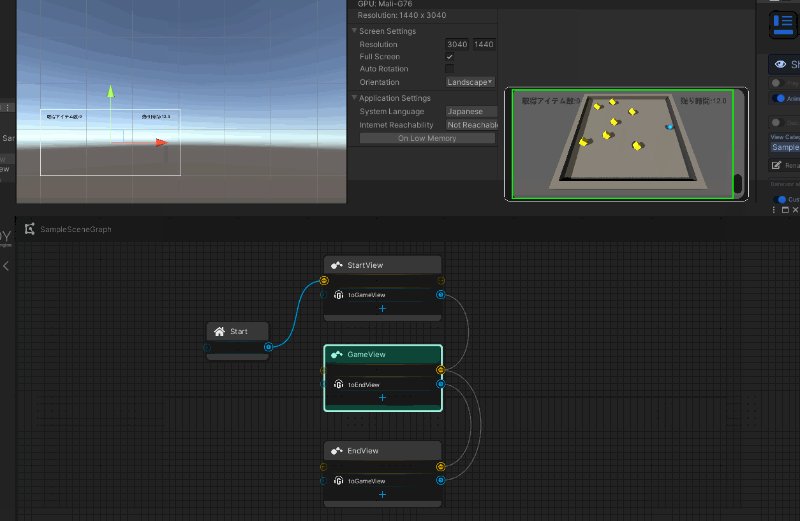
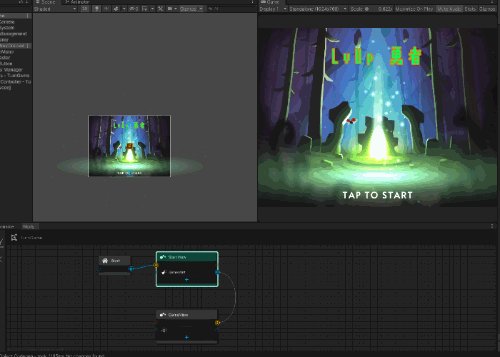
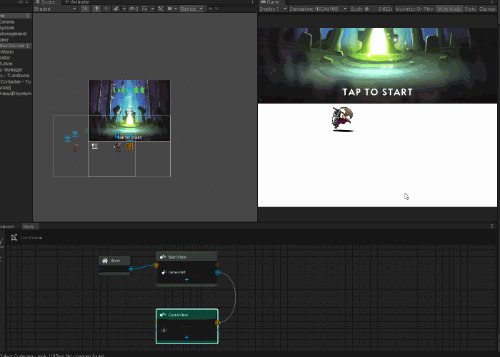
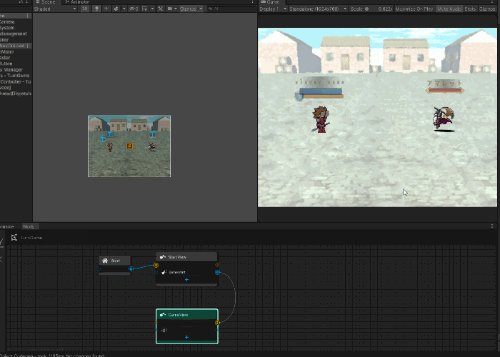
スタート画面とゲーム画面の切り替えの実装
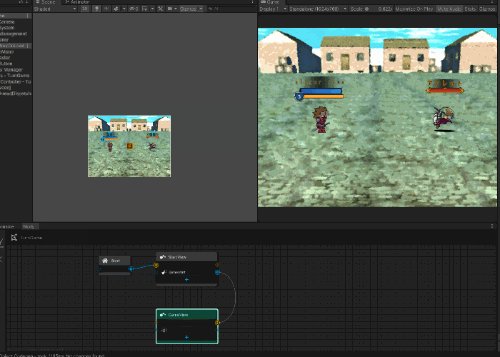
以下のような画面の切り替えを行っていきます.
使用アセットはOdinを主に使っています.

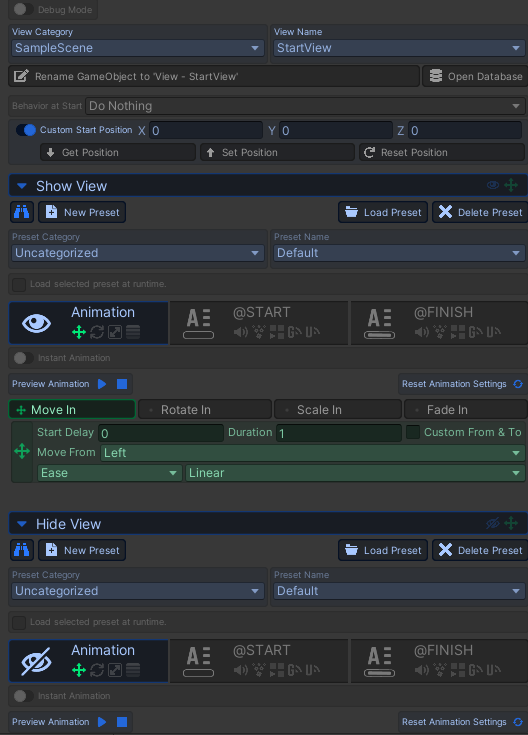
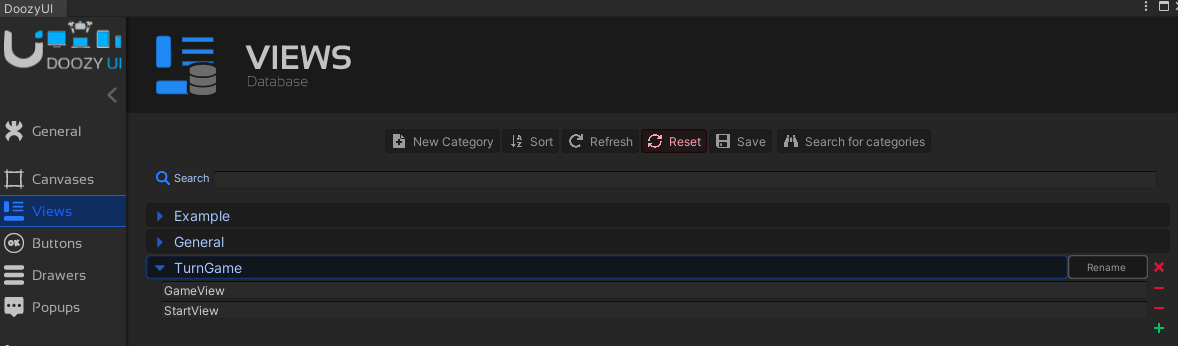
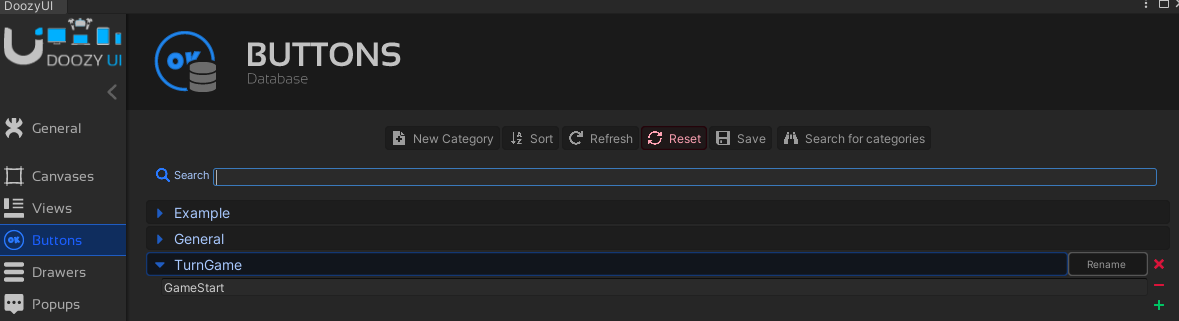
Odinの設定
まずは使用するViewを作成します.

で,スタート画面からゲーム画面に移行するためのボタンも作成します

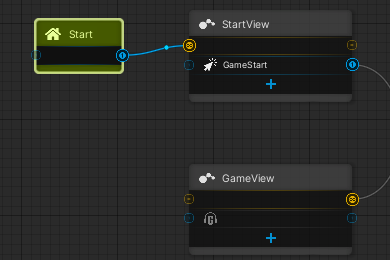
次にgraphを作成します.

OdinのViewが Show,Hideされるときのアニメションはそれぞれ以下のように設定しています.

プレイボタンのアニメション
こんな感じにスタートを強調?する感じのアニメションをつけています.

しっかり使わなくなったタイミングでDOTweenをKillしてあげましょう
private void GameStartLogo() { playButton.transform.DOScale(0.05f, 1f) .SetRelative(true) .SetEase(Ease.OutQuad) .SetLoops(-1, LoopType.Yoyo); } private void OnDisable() { _tweener.Kill(); }
敵データの作成
参考サイト
Fadeで出現・消滅するshieldの実装
Demo

実装内容
DOTween のSequenceを再利用するときは 以下を使います
Sequence生成時
.SetAutoKill(false)
.SetLink(gameObject);
Sequence実行時
tweener.Restart();
(注)参考サイトでは,.Pause() を入れていますが,私の場合DOTweenの初期化の時に DOTween.defaultAutoPlay = AutoPlay.None で自動スタートをoffにしているので,入れていません.
以下アニメーションの実装部分のスクリプトです
public void Guard(bool guard action) { if (guardAction) { var guardStartSequence = DOTween.Sequence() .OnStart(() => { _isGuard = true; PlayerStatus.Mp -= PlayerStatus.GuardCost; }) .Append(shieldSpriteRenderer.DOFade(1f, 0.5f)) .SetAutoKill(false) .SetLink(gameObject); guardStartSequence.Restart(); } else { var guardEndSequence = DOTween.Sequence() .Append(shieldSpriteRenderer.DOFade(0f, 0.5f)) .OnComplete(() => { _isGuard = false; }) .SetAutoKill(false) .SetLink(gameObject); guardEndSequence.Restart(); } }
DOTweenのSequenceを使いまわすときの注意点(2020/12/15 追記)
DOTweenでSequenceを使いまわすときはOnStart()はそれが初めて呼ばれるときしか呼ばれないのか!!
— ようさん (@ayousanz) 2020年12月14日
あれこれ2,3時間悩んでいたのですが,多分あっているはずです
Sequenceを使いまわすときとは PrependCallback を使いましょう
参考サイト
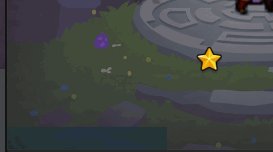
特定の条件でメッセージを表示する
Demo

実装方法
BoolReactiveProperty を使用してTrueになったときにアニメーションが実行されるようにしています.
private readonly BoolReactiveProperty _isMessageInfoShow = new BoolReactiveProperty(); public void Initialize() { _isMessageInfoShow.Value = false; _isMessageInfoShow.Where(x => x).Subscribe(_ => { _messageInfoSequence.Restart(); }).AddTo(this); }
敵の攻撃タイミングを可視化する (2021/1/9追記)
Demo

実装方法
UniRxの Observable.Interval を使うと数行できてます
時間をカウントするところは以下
Observable.Interval(TimeSpan.FromSeconds(0.1f)) .Where(_=> !_playerController.IsMove.Value && !_enemyController.IsMove.Value) .Subscribe(_ => { _enemyActionTime += 0.1f; _enemyController.SetEnemyAttackTimeSlider(_enemyActionTime); if (_enemyController.AtkInterval < _enemyActionTime) { Damage(); _enemyActionTime = 0f; } }).AddTo(this);
スライドの値を変化しているのは以下
public void SetEnemyAttackTimeSlider(float time) { enemyAttackTime.value = AtkInterval - time; }
使用しているアセット
使用している素材
フォント
戦闘背景画像