メモついでに書いておきます(書き途中)
MacでのQtDesigerのpath
Anacondaを使用して入れた場合以下のpathにあります
/Users/user name/opt/anaconda3/envs/pyside2/bin/Designer.app
メモついでに書いておきます(書き途中)
Anacondaを使用して入れた場合以下のpathにあります
/Users/user name/opt/anaconda3/envs/pyside2/bin/Designer.app
PySide2でリアルタイムで文字起こし,音声の録音をやってみたいと思います
実行すると録音の音声ファイル recorded.wavとその録音音声内容のrecordedText.txtが保存されます

音声の認識が良くないのか,自分の発音が良くないのか...
正確には録音できない時があります

今回必要なものをconda でinstallします
conda install -c anaconda pyaudio
conda install -c conda-forge speechrecognition
import speech_recognition as sr def main(): r = sr.Recognizer() with sr.Microphone() as source: r.adjust_for_ambient_noise(source) print("Please say something") audio = r.listen(source) print("Recognizing Now .... ") # recognize speech using google try: print("You have said \n" + r.recognize_google(audio)) print("Audio Recorded Successfully \n ") except Exception as e: print("Error : " + str(e)) # write audio and text with open("recorded.wav", "wb") as f: f.write(audio.get_wav_data()) with open("recordedText.txt", "w") as f: s = str(r.recognize_google(audio)) f.write(s) if __name__ == "__main__": main()
前回の続きです
前回の記事


# include <Siv3D.hpp> using namespace std; void Main() { Texture textureInput; Texture textureOutput; double scale = 1.0; Array<Rect> detectedFaces; const PixelShader ps(U"example/shader/2d/grayscale" SIV3D_SELECT_SHADER(U".hlsl", U".frag"), { { U"PSConstants2D", 0 } }); if (!ps) { throw Error(U"Failed to load a shader file"); } while (System::Update()) { //ファイルがドロップされた if (DragDrop::HasNewFilePaths()) { // ファイルを画像として読み込めた if (const Image image{ DragDrop::GetDroppedFilePaths().front().path }) { // 画像の拡大縮小率 scale = static_cast<double>(textureInput.width()) / image.width()/2; // 画面のサイズに合うように画像を拡大縮小 textureInput = textureInput = Texture(image.fitted(Scene::Size())); textureOutput = textureOutput = Texture(image.fitted(Scene::Size())); } } if (KeyA.down()) { Print << U"拡大率:" << scale; } if (textureInput) { //textureOutput.draw(100,100); Rect(0, 0, 400, 400)(textureInput).draw(); ScopedCustomShader2D shader(ps); //textureOutput.draw(400,400); Rect(400, 0, 400, 400)(textureOutput).draw(); } } }
twitterで以下のようなものが流れていたので自分でもやってみました (サンプルコードを動かしただけなので,特に何もしてません) (随時追加予定)
C++を試してみたくて、とりあえず手を動かしたい人向けにオススメなのはSiv3Dhttps://t.co/bkL15Ux5t7
— うえした (@ueshita) 2020年9月3日
昨日のC++セッションの講演者の方が開発されているライブラリで、モダンなC++を使ってサクッとゲームやアプリが作れる
こちらを参考にすればうまくいくと思います


// 猫のテクスチャを用意 const Texture cat(Emoji(U"🐈")); const Texture temp(Emoji(U"🐶")); // 猫の座標 Vec2 catPos(640, 450); Vec2 dogPos(353, 242); while (System::Update()) { // テキストを画面の中心に描く font(U"Hello, Siv3D!🐣").drawAt(Scene::Center(), Palette::Black); // 大きさをアニメーションさせて猫を表示する cat.resized(100 + Periodic::Sine0_1(1s) * 20).drawAt(catPos); temp.resized(100 + Periodic::Sine0_1(1s) * 20).drawAt(dogPos); // マウスカーソルに追従する半透明の赤い円を描く Circle(Cursor::Pos(), 40).draw(ColorF(1, 0, 0, 0.5)); // [A] キーが押されたら if (KeyA.down()) { // Hello とデバッグ表示する Print << U"Hello!"; } // ボタンが押されたら if (SimpleGUI::Button(U"Move the cat", Vec2(600, 20))) { // 猫の座標を画面内のランダムな位置に移動する catPos = RandomVec2(Scene::Rect()); } if (KeyB.down()) { cout << "hello" << endl; dogPos = Cursor::Pos(); } }
Hello, Siv3D! #Siv3D
— ようさん (@ayousanz) 2020年9月3日
ツイートできる! pic.twitter.com/lOFn2Sa9tv
# include <Siv3D.hpp> void Main() { const String text = U"Hello, Siv3D! #Siv3D"; while (System::Update()) { if (SimpleGUI::Button(U"Tweet", Vec2(20, 20))) { // text をつぶやくツイート投稿画面を開く Twitter::OpenTweetWindow(text); } } }
引用元 siv3d.github.io
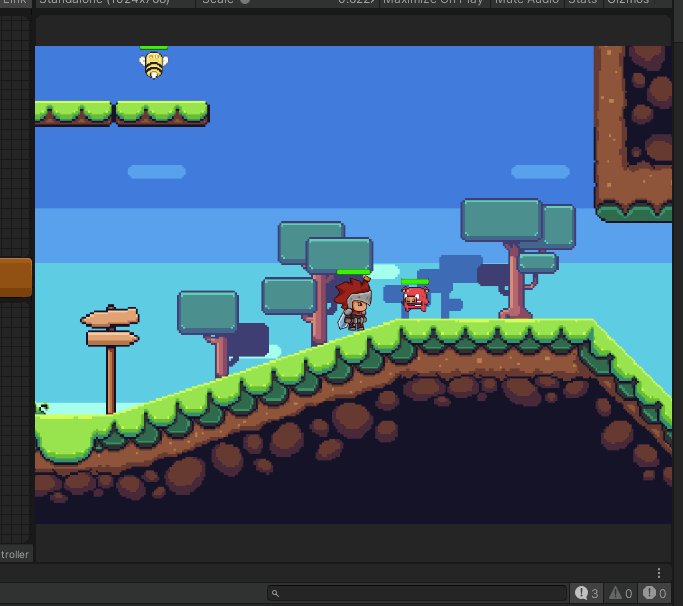
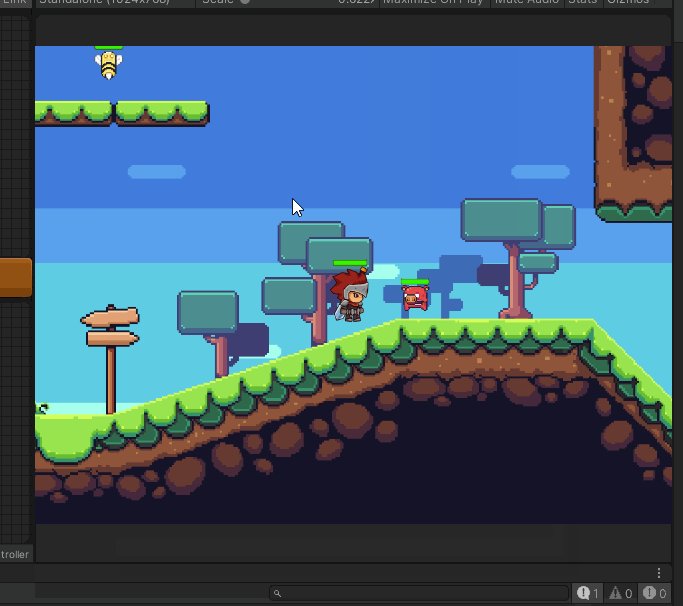
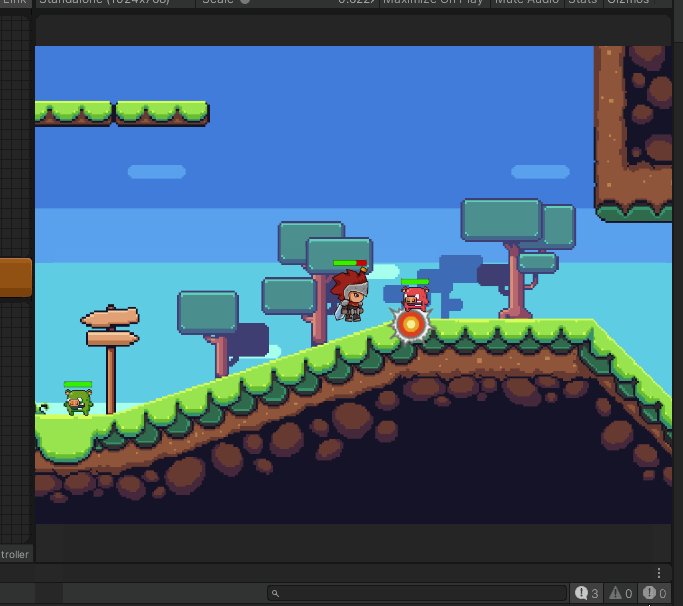
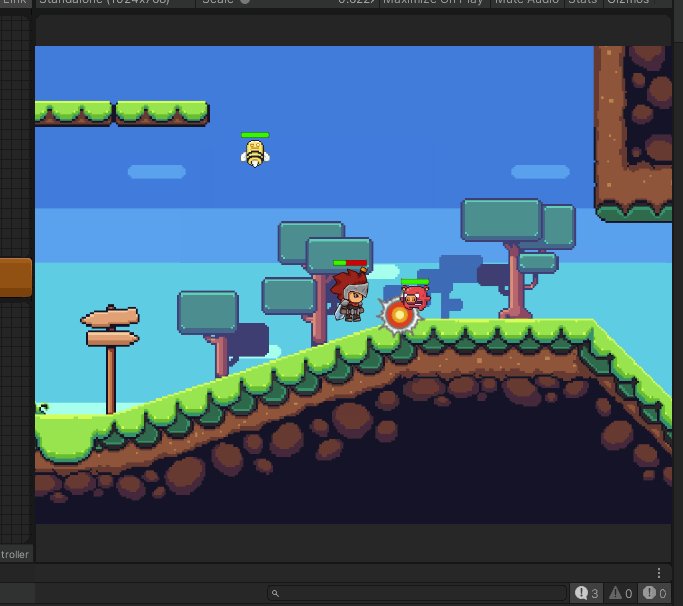
今回は敵からプレイヤーに向かって火の玉を発射するものを作成してみました 火の玉がせいせいされたあとにプレイヤーに当たってからアニメーションを開始したかったのでメモついでに記録します

gameobject.GetComponent<Animator>().enabled = false;
2. 任意のタイミングでアニメーションを開始します ここでは,プレイヤーに当たったときにアニメーションを開始しています
_animator.enabled = true; _animator.Play("Base Layer.explosion",0,0);
生成するscript(敵にアタッチ)
private void OnTriggerEnter2D(Collider2D other) { if (other.gameObject.CompareTag("Player")) { Debug.Log("プレイヤーが範囲に入った"); isInPlayer = true; // var t = Instantiate(explosionPrefab, explosionPrefab.transform.position,explosionPrefab.transform.rotation); Observable.Interval(TimeSpan.FromSeconds(1f)).Where(_ => isInPlayer).Subscribe(_ => { var t = Instantiate(explosionPrefab, parent.transform.position,explosionPrefab.transform.rotation); // t.GetComponent<Animator>().enabled = false; t.GetComponent<Rigidbody2D>().velocity = other.gameObject.transform.position; }).AddTo(this); } }
火の玉にアタッチ
private void OnTriggerEnter2D(Collider2D other) { if (other.gameObject.CompareTag("Player")) { Debug.Log("アニメーションスタート"); _animator.enabled = true; _animator.Play("Base Layer.explosion",0,0); } }
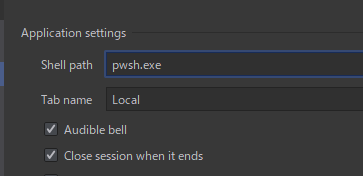
Riderを使っているとterminalでlsが使えないのがちょっと嫌になってくるので,terminalをへんこうしました
設定画面から 以下のようにします Power shell 6の実行ファイル名は pwsh.exe だそうです 
なぜか急にVRの開発をやっていてUnity editor上で実行しても映らなくなってしまってびっくりしたのでメモとして残しておきます ほぼ自分のメモ用になります
原因としてかんがえられるのは,Unity 2018 -> 2019にupgradeしたことによるXR plug-inの扱いが変わったからだと思っています
こちらのサイトを参考に以下のことを試してみる
Windows > Package を開いて、XR Plugin Management パッケージをインストールする
- Edit > Project Settings > XR Plug-in Management を開いて「Oculus」にチェックを入れる(これによって Oculus XR Plugin パッケージがインストールされる)
- そのまま XR Plug-in Management のタブを PC, Mac and Linux Standalone settings に切り替えて、そちらでも「Oculus」にチェックを入れる(これでエディタで VR モードで再生できるようになります)
- 再度 Window > Package を開き、Oculus XR Plugin パッケージの項目を左の矢印で開いて 1.4.0 に更新する(Oculus Integration 18.0 以降で必要になります。Unity 2019.4.7f1 以降ではデフォルトで 1.4.0 がインストールされます)