ゲームでも横スクロールやトップビューしかやったことがなかったので,クォータービューを作ってみました!
完成作品
クォータービューでのゲームを作ってみました!クォータービュー の記事が難しくて大変です
— ようさん (@ayousanz) 2020年3月20日
クォータービュー:コイン集めの公開設定 | フリーゲーム投稿サイト unityroom https://t.co/i0dc9RR7Pr
クォータービューとは
作成環境
- Unity 2019.3.4
- Rider 2019
- Mac OS
使用したアセット
実装した機能
実装に困ったものだけ書いています. そのほかは下の参考サイトもしくはどこかしらのサイト見てます
キャラクターの操作とアニメーション作り
こちらの記事で作ったものをそのまま使用しました
スタート画面のコインの落ちる機能
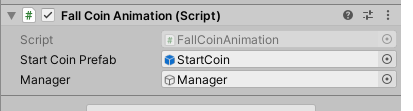
コインを落とすためのscriptを作成

その中で,落とすためにコインをInspectorから指定してあげます.
using System; using UniRx; using UnityEngine; using Random = UnityEngine.Random; public class FallCoinAnimation : MonoBehaviour { [SerializeField] private GameObject startCoinPrefab; [SerializeField] private GameObject manager; void Start() { Observable.Interval(TimeSpan.FromMilliseconds(100)) .Subscribe(_ => FallCoin()) .AddTo(manager); } private void FallCoin() { float randomX = Random.Range(-10f, 10f); Instantiate(startCoinPrefab, new Vector3(randomX, 7, 0),Quaternion.identity); } }
生成にはUniRxの一定間隔での生成を使用しています.
画面の下でコインの削除
using System.Collections; using System.Collections.Generic; using DG.Tweening; using UnityEngine; using UnityEngine.SceneManagement; public class CoinAnimation : MonoBehaviour { void Start() { this.transform .DOMove(new Vector3(this.transform.position.x, -6, 0f), 6f) .OnComplete(() => { Destroy(this.gameObject); }); } }
画面の上部で,生成し下までをDOTween で動きのアニメーションを設定しています.
上のようにして,大きさなどを調節すると以下のような感じになります
@ayousanz pic.twitter.com/F7EmWeyjsW
— ようさん (@ayousanz) 2020年3月21日
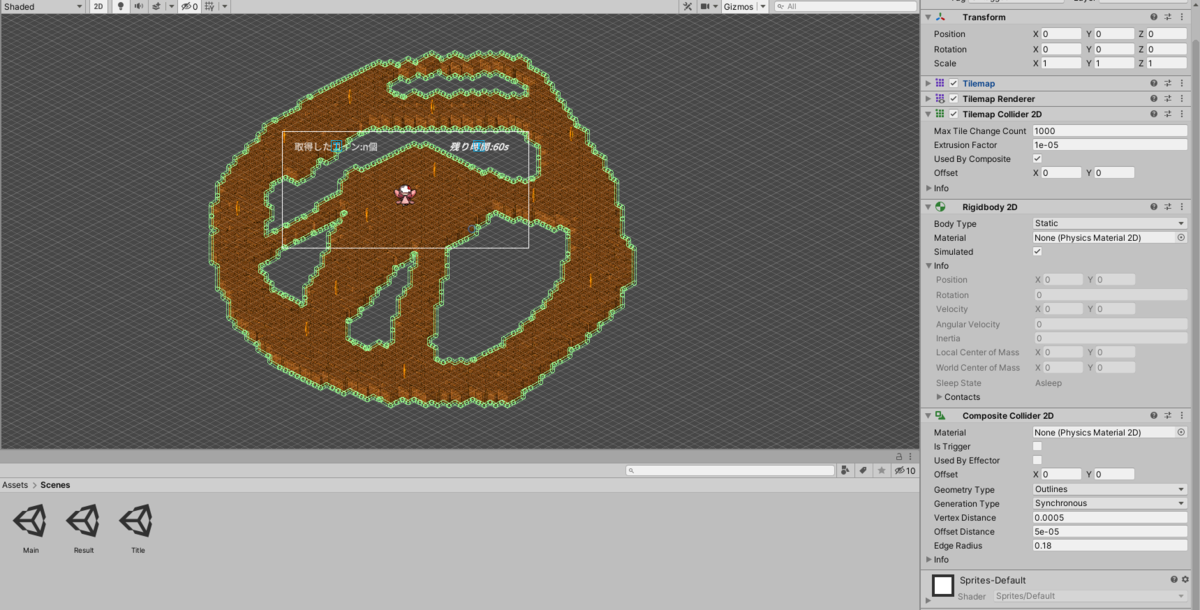
キャラクターとマップの当たり判定
tileMapではなかなかいい感じに当たり判定ができませんでした * 壁のすり抜けがある * TileMap Collider 2Dだけですると結構重くなる
Unityさんがやり方をブログにしていたので,参考にしました
- Composite Collider 2Dをつけて,一つのマップをして認識する
- Edge Radius を調節して壁抜けをしないようにする