最近DoozyUIを買ったので,学習ついでにRollBollにDoozyUIを使ってみたいと思います. 中で使っているゲームはUnityのサンプルでも有名なRollBallをちょっとデモ用にいろいろ変更したものを使っています
Doozy UIとは
アセットストアより引用
DoozyUI は、Unity Editor のネイティブ拡張であり、コーディングを知らなくても、プロフェッショナルなユーザーインターフェースを簡単に管理およびアニメーション化できます。初心者にやさしく、スケーラブルな DoozyUI は、アマチュア開発者からプロのソフトウェアおよびゲームスタジオまで、あらゆる対象に最適です。
だそうです.
実際Canvasの切り替えや音の管理などは表示に楽になります(シーンのロードなどはまだ理解してません)
Demo
今回作成したものはAndroind向けに作っています.

公式サンプルからの変更点と追加点
- タイトル画面と終了画面の追加とアニメションの設定
- ボールの操作をJoyStickに変更
タイトル画面と終了画面の追加とアニメションの設定
画像や文字の装飾はUI - Builderを使用して,画面の作成を行いました.
タイトル部分の変更
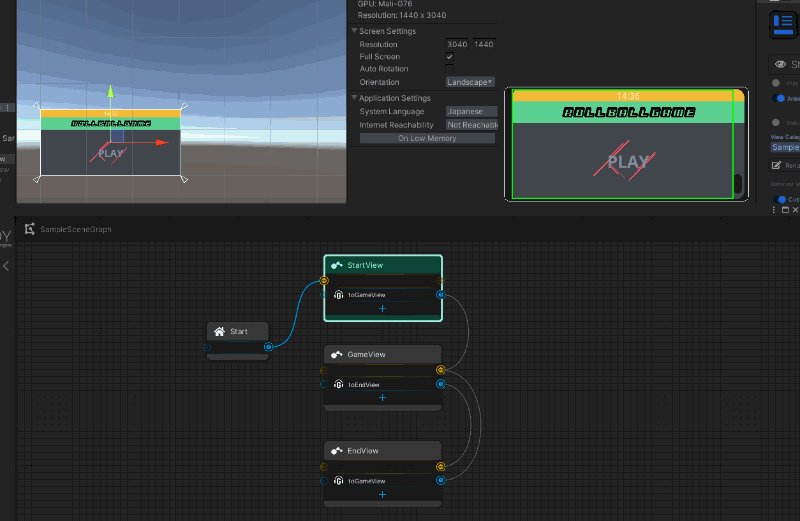
タイトル画面の「PLAY」のアニメーションはDOTweenを使用して以下のようにしています
TweenはそのままにしているとGCが残るため,タイトルからゲーム開始に移行するときに_tweener.Kill() を呼び出してKillをしています.

public class StartViewManager : MonoBehaviour { [SerializeField] private Text time = default; [SerializeField] private GameObject playLogo = default; private Tweener _tweener; // Start is called before the first frame update void Start() { this.UpdateAsObservable().Subscribe(_ => { time.text = DateTime.Now.ToLongTimeString(); }).AddTo(this); _tweener = playLogo.transform.DOScale(new Vector3(1.3f, 1.3f), 1f).SetEase(Ease.Linear).SetLoops(-1,LoopType.Yoyo); } public void OnKillDOTween() { _tweener.Kill(); } }
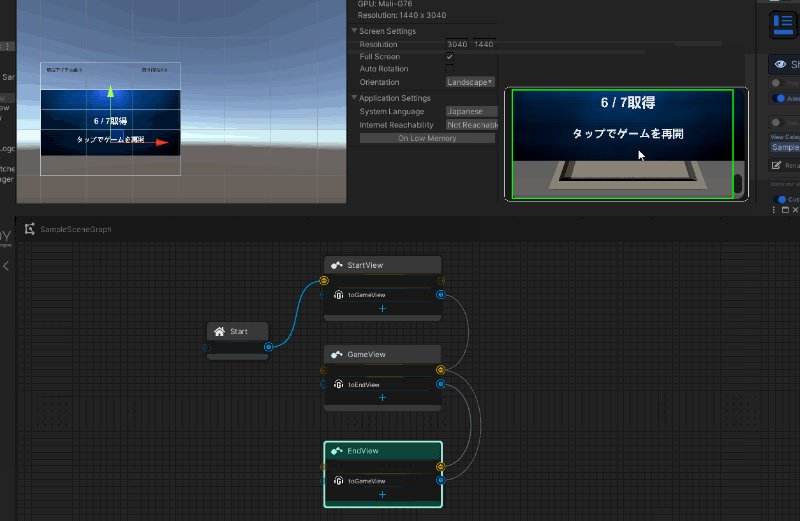
終了画面の変更
タイトルと同様にしています.

終了画面は繰り返し使うため,_tweener.Kill() を呼んでいません
(Killを呼びと2回目にアニメーションが実行されなかったため..何か方法はあると思いますが調べられていません)
void Start() { _tweener = restartLogo.transform.DOScale(new Vector3(1.3f, 1.3f), 1f).SetEase(Ease.Linear).SetLoops(-1,LoopType.Yoyo); }
ボールの操作をJoyStickに変更
こちらのアセットを使用してJoyStick化にしました やり方は以下のサイトを参考にしています
Doozyを使って書き換えていく
DoozyUIを使って変更した点は以下になります.
準備等
DOTweenのimport
DoozyUIを使う前にDOTweenまたは DOTween Proのどちらかが必要になります.
Text Mesh Proのimport
TextMeshProをPackageManagerからImportします
DoozyUIのimport
DoozyUIをimportします.
Canvasの変更とグラフの作成
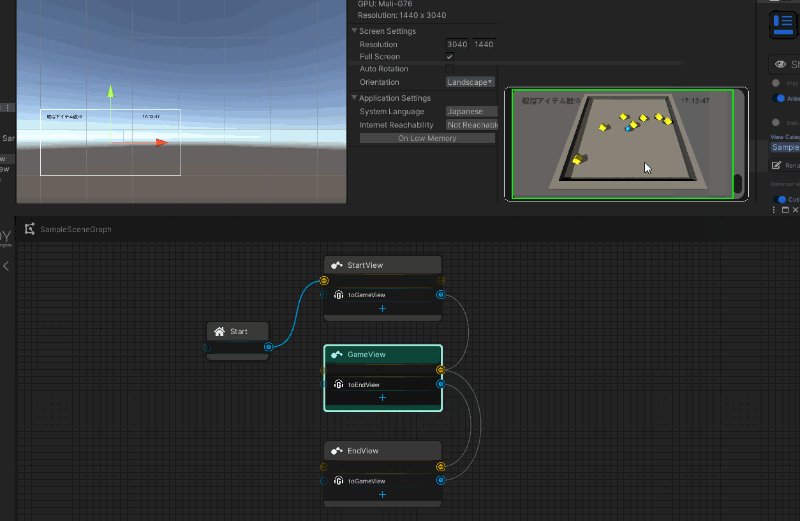
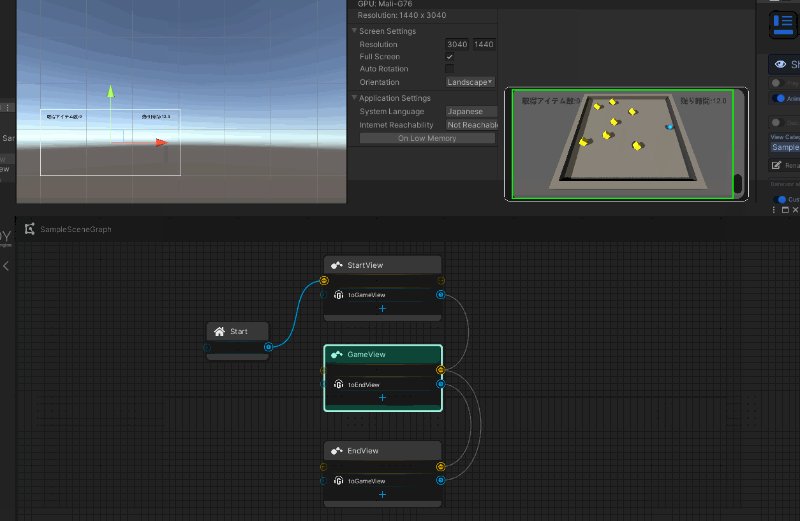
StartView・GameView・EndViewがあるので,それに対応するViewをDoozyUI側で作成します
使うViewの作成

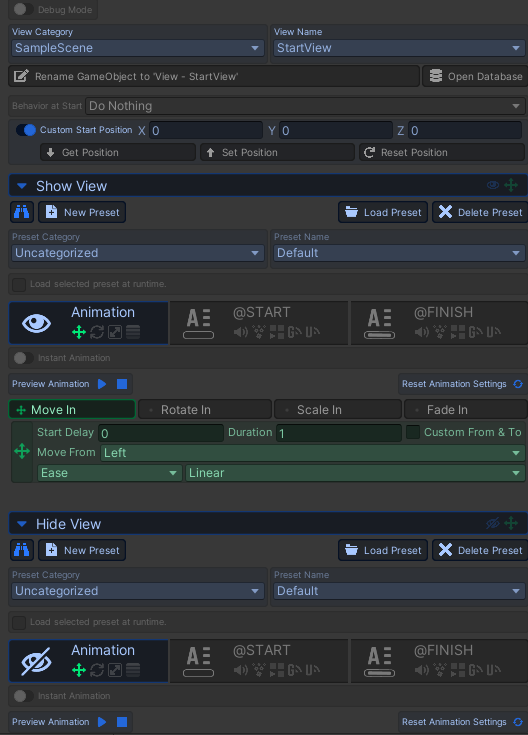
Viewの設定は自分で作成したViewにそれぞれ設定をします.
この時にShowViewとHideViewを設定しておきます(これがないと表示切替のときに表示されないみたいです)
ほかのView(GameView・EndView)も同様に設定を行います.

それぞれのViewを設定した後にView同士をNodeでつないでいきます.
Viewの切り替えは画面タッチを以下(Input.cs(仮))のように取得していましたが,グラフ上でも切り替わってほしいため,GameEventMessage.SendEvent("toGameView"); を使用してイベントで知らせます.
詳しい内容は以下のサイトを参考にしています.
Input.cs(仮)
if (Input.touchCount > 0) { Touch touch = Input.GetTouch(0); if (touch.phase == TouchPhase.Began) { if (gameState == GameState.Title) { TitleViewHandler(); }else if (gameState == GameState.End) { EndViewHandler(); } } }
GameEventMessage.SendEvent 設定後 画面の切り替えを確認すると以下のようになります.